O desenvolvimento de aplicativos móveis tornou-se essencial nos dias e no mundo em que vivemos atualmente. A ascensão dos smartphones e tablets trouxe consigo uma revolução digital que impactou todos os aspectos da nossa sociedade e transformou a maneira como vivemos, trabalhamos e nos conectamos.
Com o aumento dessa demanda por aplicativos, os desenvolvedores enfrentam o desafio de criar soluções rápidas, eficientes e com uma experiência de usuário de alta qualidade, eficaz, segura e atraente. Sendo assim o Flutter surge como uma ótima ferramenta para a criação de aplicativos híbridos.
Mas em alguns cenários necessitamos realizar integração com recursos nativos de cada plataforma. Neste artigo vamos abranger um pouco sobre como funciona esta integração do Flutter e Código Nativo.
Neste artigo você vai ver:
Associação do Flutter e Código Nativo
O Flutter é um framework de código aberto desenvolvido pelo Google para a criação de aplicativos multiplataforma, ou seja, ele permite que você desenvolva aplicativos para diferentes sistemas operacionais, como Android, iOS, web e desktop, a partir de um único código base. Uma das características mais distintas do Flutter é a sua abordagem de construção de interfaces de usuário altamente personalizadas e responsivas.
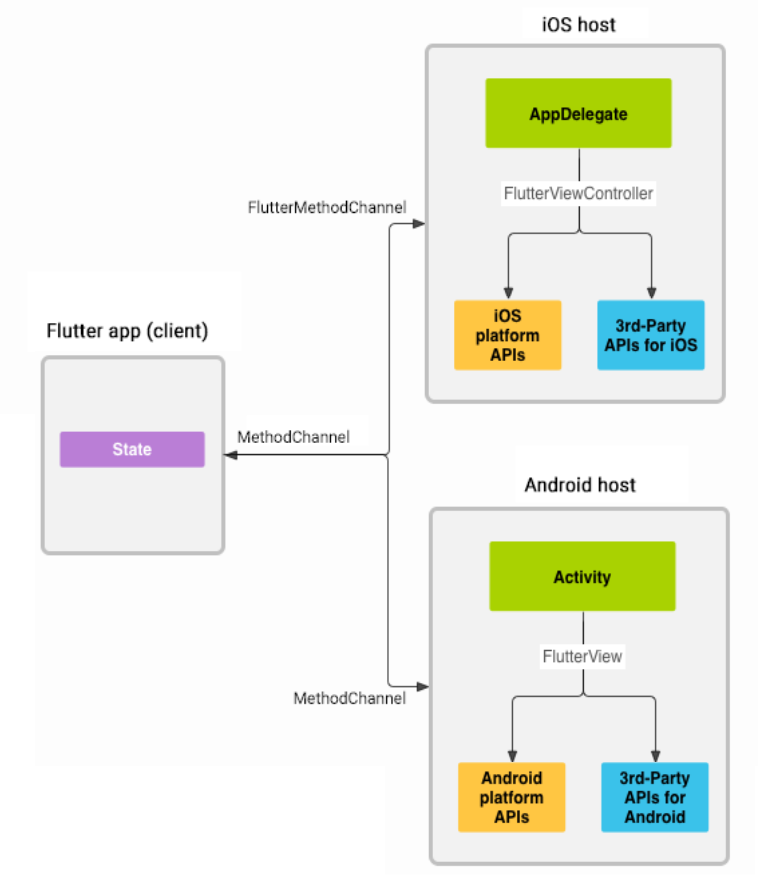
Quando se trata da integração do Flutter e Código Nativo, como Java/Kotlin para Android e Swift/Objective-C para iOS, o Flutter oferece um mecanismo chamado “Flutter Platform Channels“. Esse recurso permite a comunicação bidirecional entre o código Flutter e Código Nativo, possibilitando que você utilize recursos específicos da plataforma ou componentes nativos quando necessário.
A integração do Flutter e Código Nativo é útil quando você precisa acessar APIs nativas específicas que não estão disponíveis no Flutter, ou quando deseja otimizar certos aspectos do aplicativo para cada plataforma.
No entanto, é importante lembrar que a integração com o código nativo pode adicionar complexidade ao projeto e requerer conhecimento tanto do Flutter quanto do desenvolvimento nativo. Portanto, é recomendável avaliar cuidadosamente as necessidades do seu aplicativo antes de optar por essa abordagem.
Integração do Flutter e Código Nativo
Com o Flutter podemos criar os mais diversos tipos de aplicativos, desde apps simples até apps mais complexos, e em alguns casos é necessário acessar recursos específicos do sistema operacional (Android / iOS), que não são suportados pelo framework.
O Flutter oferece os recursos de integração com Código Nativo abaixo.
Plataformas suportadas:
- Platform Channels: Com o Platform Channels é possível enviar e receber mensagens entre o código Dart (Flutter) e o Código Nativo, no Android com Java ou Kotlin e no iOS com Objective C ou Swift.
- Plugins: Existe uma variedade de plugins para serem utilizados com o Flutter, esses plugins podem ser de criação própria ou da comunidade. Trazem de forma mais fácil e ágil a integração com recursos específicos, como câmera, GPS, armazenamento e afins. Eles trazem a utilização desses recursos de forma encapsulada, facilitando seu uso no dia a dia.
- Native Views: Esta funcionalidade permite exibir componentes nativos na própria interface do Flutter, ou seja, é incorporado componentes visuais do nativo em widgets do Flutter, assim coexistindo componentes das duas plataformas.
Comunicação com Nativo através do MethodChannel
O MethodChannel permite a comunicação bi-direcional entre as plataformas. É usado para chamar métodos, podendo enviar argumentos entre os ambientes.
O MethodChannel segue o padrão de cliente-servidor. O cliente (Flutter), você define um canal para enviar chamadas assíncronas de método para a plataforma nativa. O servidor (Nativo), você implementa a lógica para receber essas chamadas, processá-las e assim retornar o resultado para o cliente (Flutter).

Confira esse exemplo de Integração do Flutter e Código Nativo
Obs: Vamos criar o exemplo somente para a Plataforma Android.
Iremos criar um app para verificação do percentual da bateria, sendo que a consulta ao hardware será feita no lado do nativo, e essa informação será enviada para o Flutter e apresentada em tela.
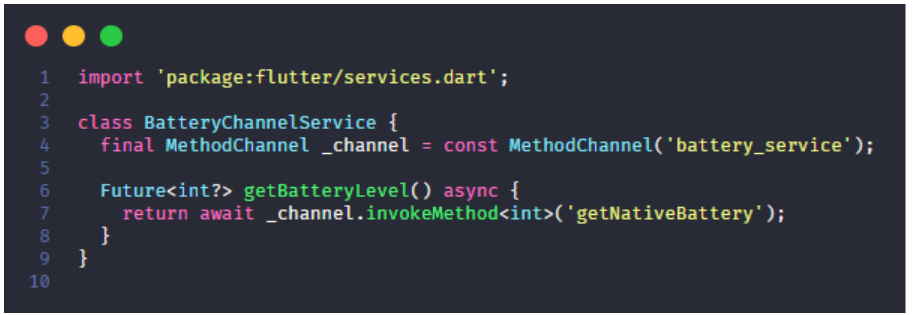
- No Flutter (Cliente), vamos criar uma classe chamada BatteryChannelService, que será responsável por chamar o nativo e responder para o Flutter o percentual da bateria.
- Criamos uma instância de MethodChannel passando como argumento o nome do canal a ser utilizado.
Em seguida temos a criação do método getBatteryLevel, responsável por chamar o código nativo e retornar um valor do tipo int pelo canal determinado anteriormente e invocando o método getNativeBattery, este que será implementado no Nativo mais a frente.

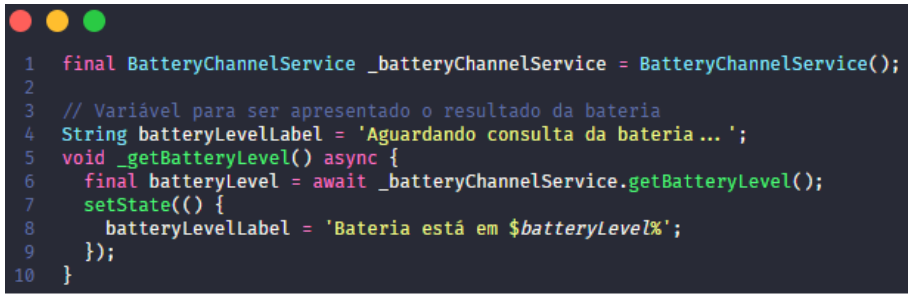
- Em uma página vamos realizar a instância da classe BatteryChannelService, criar um método local para chamarmos o getBatteryLevel de forma assíncrona e atribuirmos o resultado a uma variável para ser apresentada em tela.

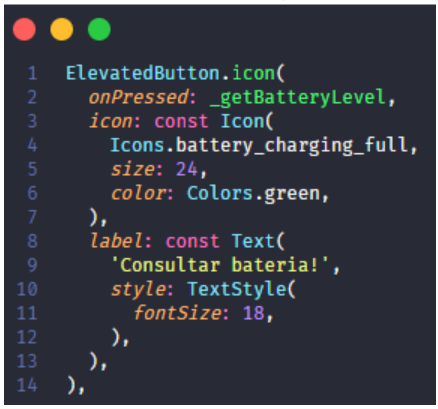
- Adicionar um botão na tela para realizarmos a ação de consultar.

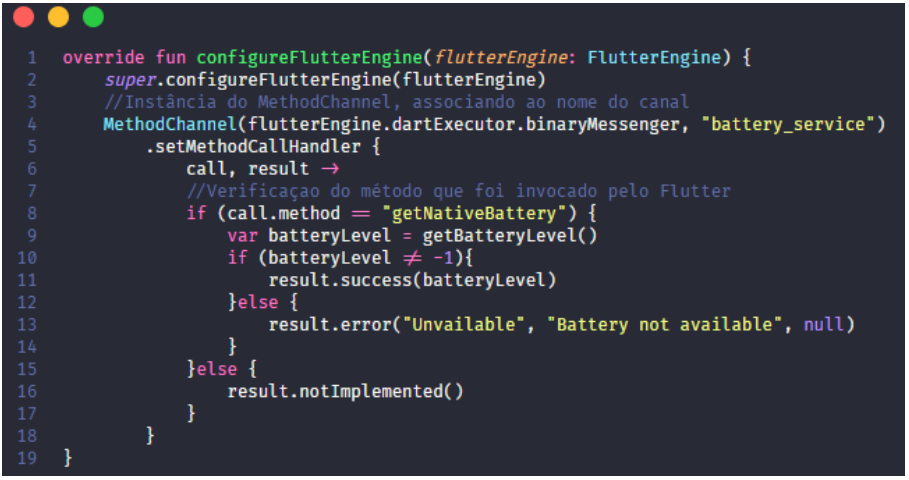
- No Nativo (Kotlin / Java)
Aqui temos a criação de um método local para consultar o status da bateria pelos serviços da API do Nativo. Devido a atualizações da plataforma, o meio de consulta foi alterado a partir da versão Lollipop, notem que existe uma verificação para a versão do Android.
Faremos a sobrescrita do método configureFlutterEngine, este é o responsável por realizar o tratamento das chamadas dos métodos vindos do Flutter pelo canal especificado.

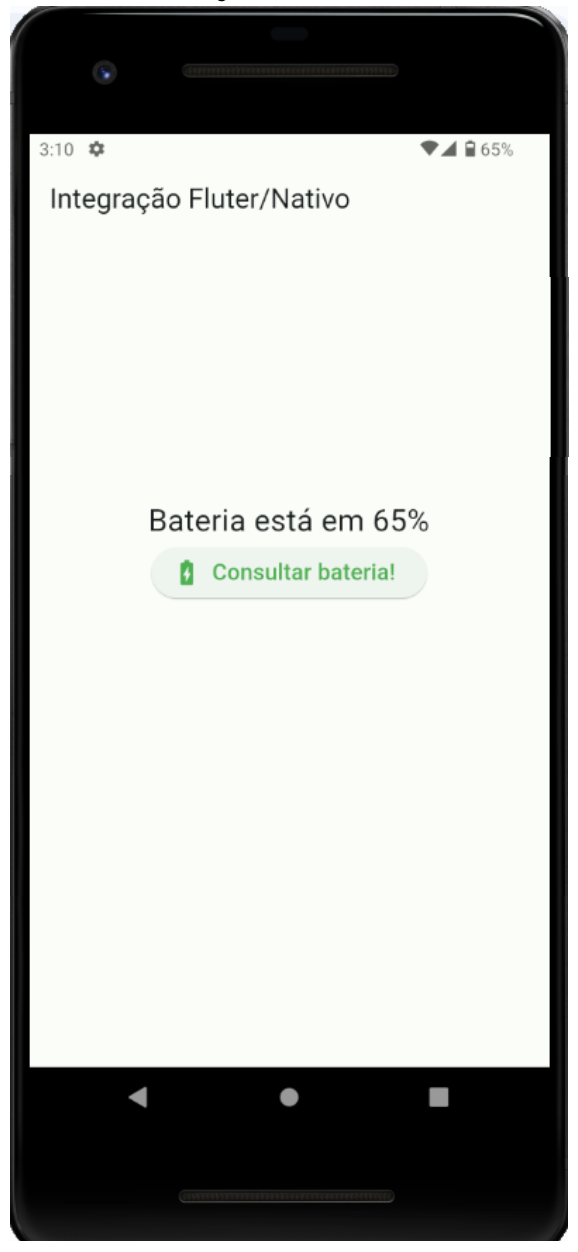
5. Com isso temos o seguinte resultado em tela.
Considerações Finais
O MethodChannel é uma parte essencial para integração do Flutter com o Nativo, ele permite que você acesse recursos específicos do sistema operacional de forma simples e eficiente. Ao utilizar esses recursos você pode expandir as funcionalidades do seu aplicativo e oferecer uma melhor experiência para o usuário.
Gostou dessas dicas de integração do Flutter e Código Nativo? Aqui no blog da Lyncas você encontra outras dicas bem interessantes de programação! Aproveite para ler: Novas funcionalidades do Flutter e Dart 3.