Lançado pela Microsoft como um superset do JavaScript, o TypeScript está no top 10 das linguagens de programação mais populares em todo o mundo. E vem ganhando cada vez mais destaque nos últimos anos.
Em 2018, 6 anos após o seu lançamento, ela foi classificada como a quarta linguagem mais adorada pelos desenvolvedores, de acordo com uma pesquisa do site Stack Overflow.
Deu pra sentir a importância do TypeScript, né? Por isso, separei informações e detalhes importantes que você precisa saber sobre essa linguagem. Confira a seguir!
Neste artigo você vai ver:
O que é TypeScript
É uma linguagem de programação de código aberto desenvolvida em cima do JavaScript. Foi criada pela Microsoft e lançada em 2012, com o objetivo principal de trazer para o JavaScript uma tipagem estática e uma forma de POO mais pura.
Uma curiosidade é que esse nome é uma junção das palavras “JavaScript” e “Type” (“Tipo”, em português).
Em sua formulação, o TypeScript adicionou ao JavaScript algumas funcionalidades que não estavam disponíveis em sua versão nativa.
Em outras palavras, podemos resumir o TypeScript como um conjunto de recursos mais eficazes para escrever o código JavaScript. Isso se faz com a adição de ferramentas que não estão disponíveis de forma nativa na linguagem. Por esse motivo, é comum que essa linguagem seja tratado como um superconjunto de JavaScript, ao invés de uma nova linguagem de programação.
Podemos dizer que o TypeScript tem tudo o que o JavaScript possui. No entanto, o contrário não é verdadeiro. Ao utilizar o JavaScript, as funcionalidades inerentes ao TypeScript não podem ser usadas.
O interessante é que, como é um projeto de código aberto, ele permite uma intensa troca com a comunidade. É possível compreender mais sobre a linguagem, conhecer a documentação e realizar testes de utilização no site oficial.
Utilização do TypeScript: conheça as aplicações
De forma geral, essa linguagem serve para programar sites e aplicativos web executados tanto no lado servidor (server-side) como no lado do cliente (client-side), isto é, diretamente no navegador do usuário. Pode ser usado no desenvolvimento de diversas aplicações, desde sistemas mais simples até os mais complexos e robustos.
Por suas características, é usada por programadores que precisam criar funções tipadas e bem modeladas. Também é usada por profissionais que querem garantir aplicações com menos problemas, pois essa linguagem ajuda a prevenir os erros de tipagem durante o tempo de transpilação.
Temos visto também a popularização do Angular, framework web da Google para criação de SPAs (Single-Page Application), utilizando o TypeScript para o desenvolvimento das aplicações.
A adoção dessa linguagem ajuda a reduzir o processo de testes, já que assegura a compatibilidade do JavaScript com os browsers que implementam os padrões ECMAScript 3, ECMAScript 5 e CommonJs. Dessa forma, o desenvolvedor não precisa ficar reescrevendo os códigos para funcionar nos diferentes navegadores.
Frameworks que fazem uso do TypeScript:
Angular
Em sua segunda versão, o Angular foi completamente reescrito utilizando o TypeScript. Dessa forma, esse framework deixou de usar o JavaScript e passou a adotar essa linguagem na construção de suas aplicações.
Vue.js
Em 2018, o Vue.js anunciou que passaria a usar o TypeScript em sua base de código. A razão é o entendimento de que essa linguagem pode trazer melhores contribuições.
React
A biblioteca JavaScript, desenvolvida pelo Facebook para o desenvolvimento de interfaces de usuários, também pode utilizar a linguagem TypeScript.
Entenda o funcionamento do código TypeScript
Essa é uma linguagem transpilada, o que significa que a mesma deve passar por um processo de transformação antes de ser executada em qualquer lugar. Ela é transformada em JavaScript para que os navegadores possam interpretar e rodar o código.
Para realizar o processo de transpilação, é necessário instalar o pacote node apropriado que realiza esse processo, utilizando para isso o NPM ou Yarn.
npm install typescript –save-dev
yarn add typescript –dev
Outro ponto importante sobre seu funcionamento é a interferência de tipo. A linguagem torna opcional a tipagem de todos os elementos do código, detectando o tipo automaticamente via inferência quando uma variável é declarada.
Criação de tipos com Typescript
Entenda a criação de tipos com Typescript:
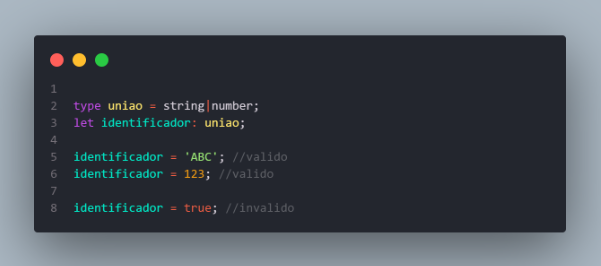
União de tipos
É possível criar um tipo novo a partir da união de dois ou mais tipos diferentes usando o operador “|”.

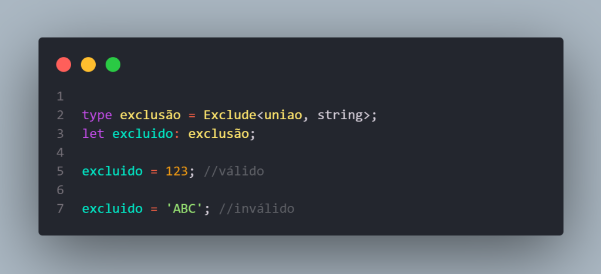
Exclusão de tipos
Assim como podemos criar um tipo novo a partir da união de tipos, podemos fazer o inverso, excluído um tipo de uma união usando o tipo auxiliar “Exclude”.

Templates
Com TypeScript também é possível definir tipos para o template de string, para por exemplo tipar o formato de uma máscara.

Intersessão
O tipo intersessão nos permite construir um tipo novo contendo todas as propriedades de dois objetos A e B informados.

Quais as vantagens em utilizar o TypeScript?
Por ser uma versão aprimorada do JavaScript, é esperado que o TypeScript apresente muitas vantagens, não é mesmo? Nesse sentido, listamos as principais:
- Possui recursos que possibilitam a construção de projetos complexos e em larga escala;
- Permite a descoberta e correção de erros durante a escrita do código;
- Oferece recurso de autocomplete para agilizar o desenvolvimento;
- Novas versões são lançadas mais rapidamente;
- A migração de linguagem pode ser feita de forma gradativa, ou seja, sem atrapalhar o trabalho da equipe de desenvolvimento;
- Ajuda no aumento da produtividade das equipes;
- Como código aberto permite intensa participação da comunidade ativa para sugestões e implementação de melhorias.
Em suma, o TypeScript pode ser utilizado por todo desenvolvedor que deseja aprimorar suas aplicações. Por isso, compreender as vantagens e funcionamento dessa linguagem é importante para aplicá-la no seu dia a dia.
Gostou dessas dicas? Aproveite para ver 15 livros que farão você se tornar um desenvolvedor melhor.