Antes de colocarmos a mão na massa e criar um componente Vue, quero explicar brevemente os conceitos dos componentes, os motivos e os benefícios ao manter as convenções corretas em seus projetos.
Um componente Vue é uma parte autônoma, reutilizável e, na maioria das vezes, de responsabilidade única, da lógica da interface do usuário. Então, mesmo que seja usada a expressão “componente Vue”, é importante saber que os componentes não são específicos do Vue.
Componente é uma maneira de estruturar o desenvolvimento de front-end de uma forma que não incha a experiência de desenvolvimento.
Neste artigo você vai ver:
Nomeando um componente Vue
Nomear componentes em um projeto Vue.js é uma tarefa importante, pois ajuda a manter a organização e a facilidade de manutenção do código. Um nome legal para seu componente deve ser algo descritivo e fácil de entender, assim não será necessário ficar se perguntando o que ele faz.
Existem algumas convenções recomendadas para nomear componente Vue.js, veja:
- Nomes compostos: É recomendado usar nomes compostos para os componentes, usando palavras separadas por hífen. Isso ajuda a evitar conflitos com as tags HTML padrão e também facilita a identificação de que o elemento é um componente personalizado. Exemplos: “meu-componente”, “minha-lista”, “formulario-cadastro”.
- Nomes significativos: É importante escolher nomes que sejam o mais descritivos e significativos possíveis, para que seja fácil entender para que serve e como usar o componente. Exemplos: “lista-de-tarefas”, “formulário-de-contato”, “card-de-produto”.
- Formato de nomes: É recomendado usar PascalCase ou kebab-case para escrever os nomes dos componentes. Isso ajuda a manter a consistência no código e facilita a identificação de componentes personalizados.
- Nomes genéricos: Deve-se evitar usar nomes genéricos como “componente”, “elemento” ou “bloco”, ao invés disso forneça um nome mais específico e descritivo para o componente.
- Prefixos desnecessários: Não é preciso usar prefixos como “v-” ou “vc-” para os nomes dos componentes, pois eles já são reconhecidos pelo Vue como componentes.
- Namespacing : É uma boa prática usar namespaces para agrupar seus componentes e evitar conflitos de nomes. Exemplo : “MeuProjeto/FormularioCadastro” .
- Estilo global : É uma boa prática evitar estilos globais que afetem toda a aplicação. O recomendado é usar estilos específicos para cada componente.
Em resumo, nomear componentes corretamente ajuda a tornar o código mais organizado, fácil de entender e manter.
Guia de estilo para componente Vue
Assim como qualquer outro framework, o Vue possui seu guia de estilo oficial para o código. Se você deseja evitar erros e antipadrões em seu projeto é recomendado seguir esse documento.
Não é necessário segui-lo por completo, mas conhecê-lo ajuda em muito a desenvolver seguindo padrões que a comunidade desenvolve. E, ao ganhar mais experiência, você pode criar e ou até integrar seu próprio padrão com o da documentação, agregando maior valor ao seu projeto.
Para criar componentes com Vue.js de forma completa e seguindo boas práticas, existem algumas coisas importantes a serem consideradas. Uma delas é a nomeação, que citamos anteriormente. É importante que você mantenha a consistência no seu projeto e que os nomes dos componentes sejam fáceis de entender e usar para você e para os outros desenvolvedores que trabalham no mesmo projeto.
Por isso, tente seguir as convenções de nomeação, como usar nomes compostos e evitar nomes genéricos.
Também é interessante usar propriedades para passar dados para dentro do componente. Isso vai ajudar a manter os componentes isolados e reutilizáveis. E usar eventos para se comunicar com o componente pai, ou seja, quem está usando este seu componente.
Para isso, utilize estilos específicos e scoped para cada componente, evitando estilos globais que afetam toda a aplicação. Utilize arquivos separados para template, script e estilo de cada componente, essa organização ajuda a manter o projeto escalável.
Existem dois padrões de nomeação de componentes que curto bastante usar: são os ‘BaseComponents’ e ‘TheComponent’.
BaseComponent
Nomear componente Vue.js com nome “BaseComponent” é uma boa prática, pois esses componentes geralmente são de níveis superior ou básico que podem ser usados como um ponto de partida para criar outros componentes. Eles geralmente contêm lógica e/ou marcação comuns que são compartilhadas por vários outros componentes em um aplicativo.
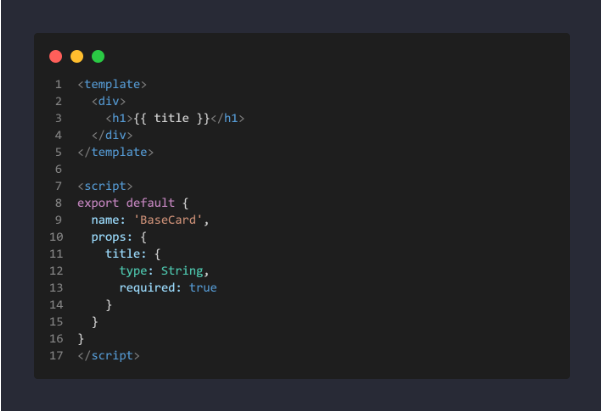
Exemplo de como nomear um componente base com nome “BaseComponent“:

Aqui temos um componente “BaseCard” que é um exemplo de um componente base que pode ser usado como ponto de partida para outros componentes. Ele possui uma propriedade “title” e utiliza o elemento slot, que permite adicionar conteúdo personalizado para o componente.
Outro exemplo de como criar componente base é um componente “BaseButton” que recebe um texto e que pode ser utilizado em diversas outras páginas da aplicação, removendo repetições de códigos.
TheComponent
Nomear componenteVue.js com nome “TheComponent” é uma boa prática. São componentes de instância única (Componentes que devem ter apenas uma instância dentro de cada página. Por exemplo, em uma página X que tenha um rodapé, logo, você não tem dois rodapés ou dois componentes sendo declarados).
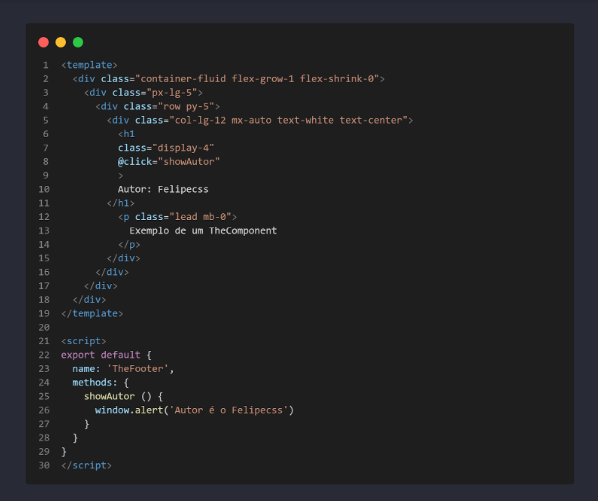
Exemplo de como nomear um componente com nome “TheComponent“:

Aqui temos um componente “TheFooter” que é um exemplo de um componente que será usado apenas uma única vez, ele possui um título que quando clicado abre um alerta.
Criando um componente Vue.js
Para criar um componente Vue.js é bem simples, você precisa definir o template, o script e o estilo do componente. Depois de definir essas coisas, você pode usar o componente em outras partes do seu aplicativo.
Lembre-se de seguir boas práticas, como manter o componente simples e organizado, usar propriedades e eventos para passar dados e comunicação entre componentes, e manter o código bem estruturado.
Além disso, se todos os componentes tiverem nomes consistentes, fica mais fácil trabalhar em equipe, já que todos saberão como os componentes devem ser nomeados, ou seja, mantendo o código organizado, fácil de entender e colaborar.
Já conhecia esse padrão para componente Vue? Temos muitas dicas legais aqui no blog da Lyncas para programadores. Veja também: Typescript: aprenda sobre criação de tipos com essa linguagem